728x90
이번 시간에는 html의 제목의 크기를 표현하는
<h> 태그에 대해서 알아보겠습니다.
HTML 제목 태그
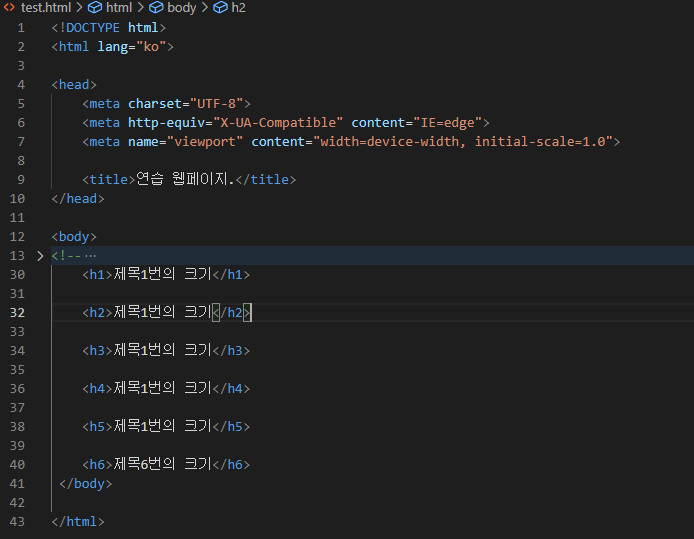
문법 : <h1>문장</h1>
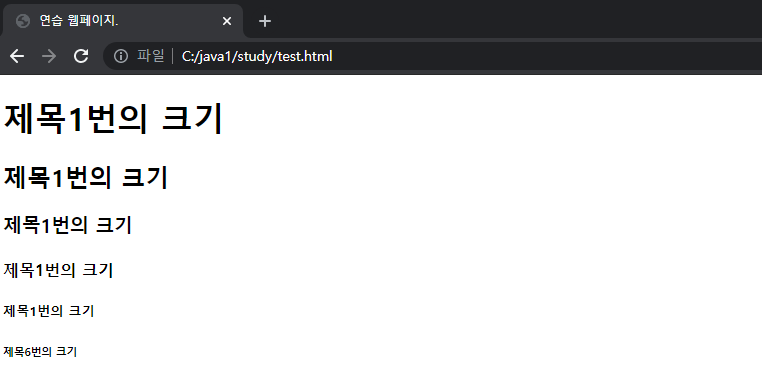
<h1>제목1번의 크기</h1>
<h2>제목1번의 크기</h2>
<h3>제목1번의 크기</h3>
<h4>제목1번의 크기</h4>
<h5>제목1번의 크기</h5>
<h6>제목6번의 크기</h6>
<h>태그는 가장 크기가 큰 <h1>부터 <h6>까지 표현이 가능합니다.
이 제목 태그는 단순한 크기를 표현하는 역할 뿐만 아니라 추가적인 중요한 역할을 하고있는데요.
네이버, 다음, 구글 등 다양한 검색엔진은 우리가 만든 웹사이트의 내용을
이 <h> 태그를 보고 키워드를 수집하여 글의 내용을 파악합니다.
따라서 문서 작성시 제목에 해당하는 내용은
다양한 검색 엔진이 쉽게 수집하게 하기위해서 <h>태그로 작성하는 것을 권장합니다.


이상으로 HTML 텍스트 요소 중
제목의 크기를 결정하는 <h1> ~ <h6> 태그에 대해서 알아보았습니다.
반응형
'IT > HTML & CSS & JavaScript' 카테고리의 다른 글
| HTML 스타일(style) - 글자 크기 & 문단 정렬 / 다중 스타일 (0) | 2021.08.26 |
|---|---|
| HTML 주석처리 방법(문법) (0) | 2021.08.26 |
| HTML 서식태그 - 텍스트 효과 (b, strong, ,mark, del, ins,sup,sub, i, em,) (0) | 2021.08.26 |
| HTML 줄바꿈 태그- 단락 나누기(p, br, pre, hr) (0) | 2021.08.25 |
| HTML 기본 구조 & 개념 설명 (0) | 2021.08.25 |




댓글