웹사이트 개발을 빨리 하고싶은 분들을 위해서
웹사이트 제작에 필요한 HTML 기초 핵심 내용들을 공부해 보겠습니다.
이렇게 속성으로 필요한 핵심 내용들만 공부하고
나머지 세부적인 기능들은 웹페이지를 만들면서 하나씩 찾아보시기 바랍니다.
<head> 태그 부분
1. title
웹브라우저 상단의 사이트 이름을 설정하는 태그입니다.
<head> </head> 사이에 사용됩니다.
문법
<title>타이틀<title>
결과


2. link
다른곳에 저장된 파일들을 해당 HTML 문서에 불러오는 기능을 합니다.
<head> </head> 사이에 사용됩니다.
문법
<link href="불러올 파일의 위치" rel="stylesheet" type="text/css">
결과

3. meta
mate 태그는 내 웹사이트가 어떤 정보를 가지고있는지 검색 엔진에게 더 자세하게 알려주는 역할을 합니다.
문법
<meta name="description", content="사이트에에 대한 설명을 입력">
<meta name="keyword" content="검색 엔진을 위한 키워드(keyword)를 정의">
결과

4. style
HTML 크기, 색깔 등의 스타일을 컨트롤 하는 태그입니다.
HTML 문서 안에서 직접 <style> 태그를 넣어서 사용할수도 있지만
가독성을 위해서 별도의 style.css 문서에 넣어서 관리합니다.
style.css 문서는 <link> 태그를 통해서 HTML 문서로 가져와 연동시킵니다.
문법1
HTML 문서 속에서 사용하는 방법입니다.
<body>
<style>
.클래스명 {
color: 색상명;
...
</style>
<hr>
<div class="글래스명"> 스타일이 적용되었습니다. </div>
<hr>
</body>
결과2


문법2
style.css파일을 별도로 만들어서 연동해서 사용하는 방법입니다.
1. HTML 문서에서 링크사용
<link href="style.css" rel="stylesheet" type="text/css">
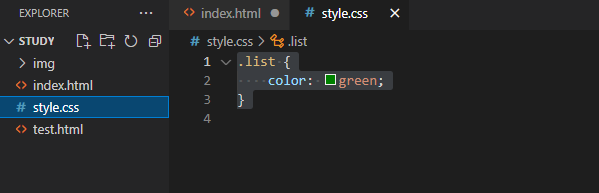
2. style.css 문서에서 스타일 적용
.list {
color: green;
}
결과2


<body> 태그 부분
1. 텍스트 관련 태그들
텍스트 특성들을 몇가지 확인할 수 있습니다.
<h1>문자 크기1</h1>
<h2>문자 크기2</h2>
<h3>문자 크기3</h3>
<h4>문자 크기4</h4>
<h5>문자 크기5</h5>
<h6>문자 크기6</h6>
<b>굵은 문자</b>
<l>기울은 문자</l>
<p>한 문단을 나타냄, 위아래 액간의 여백추가</p>
2. 미디어 관련 태그들
이미지를 삽입하는 <img> 태그와 동영상을 삽입 <video> 태그입니다.
비도오 태그는 controls 옵션을 줘야지 재생이 가능합니다.
<img src="img/wraith.png">
<video src="img/워크래프트3 어디까지 올라갈꺼야_.mp4" controls></video>
3. 링크 태그
a href 태크뒤에 연결하고자하는 사이트를 적고 문자를 클릭하면 해당 링크로 이동하는 기능입니다.
target="_blank" 옵션을 주게되면 새로운 페이지에서 창이 열립니다.
<a href="naver.com">네이버</a>
<a href="naver.com" target="_blank">네이버</a>
4. 테이블 태그
<table> 태그로 시작하며 테이블 해더<thead>와 테이블 바디<tbody>로 나누어집니다.
테이블 열을 <tr>태그로 만들고 <tr>태그를 <th> or <td> 태크로 나눕니다.
<th> 태그를 쓸 경우 글씨가 진한게 표시 됩니다.
<table border="1">
<thead>
<tr>
<th>이름</th>
<th>나이</th>
</tr>
</thead>
<tbody>
<tr>
<td>베베</td>
<td>1살</td>
</tr>
<tr>
<td>네네</td>
<td>2살</td>
</tr>
</tbody>
</table>
5. 목록 태그
목록을 나타내는 태그입니다.
<ol> : 숫자로 목록을 표시
<ul> : 버튼으로 목록을 표시
<ol>
<li>일번</li>
<li>이번</li>
</ol>
<ul>
<li>일번</li>
<li>이번</li>
</ul>
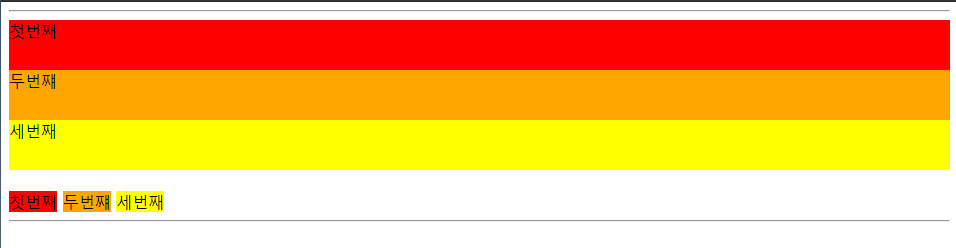
6. 구간 나누기 태그
<div> 문서를 여러 구역으로 나누고 싶을 경우 사용(한줄 전체를 나눔)
<span> 문서를 여러 구역으로 나누고 싶을 경우 사용(자신의 문자 크기 만큼만 나눔)
<style>
.top {
background-color: red;
height: 50px;
}
.mid {
background-color:orange;
height: 50px;
}
.but {
background-color: yellow;
height: 50px;
}
.top1 {
background-color: red;
height: 50px;
}
.mid1 {
background-color:orange;
height: 50px;
}
.but1 {
background-color: yellow;
height: 50px;
}
</style>
<hr>
<div class="top">첫번째</div>
<div class="mid">두번쨰</div>
<div class="but">세번째</div>
<br>
<span class="top1">첫번째</span>
<span class="mid1">두번쨰</span>
<span class="but1">세번째</span>
<hr>
7. 입력값 받기
<input> 태그는 유저들이 입력한 정보를 받기 위해서 사용합니다.
여러가지 타입이 있으니 구성에 맞게 선택해서 사용하시면 됩니다.
텍스트 : <input type="text"><br>
체크박스 : <input type="checkbox"><br>
라디오 : <input type="radio"><br>
색깔 : <input type="color"><br>
여러 문장 : <textarea></textarea><br>
드랍다운 : <select name="name">
<option value="서울">서울</option>
<option value="부산">부산</option>
</select><br>
<form>
<h1>로그인 화면</h1>
<input type="email" placeholder="이메일">
<input type="password" placeholder="비밀번호">
<button type="submit">로그인</button>
</form>

이상으로 HTML 필수 항목에 대한 내용정리를 마치겠습니다.
나머지 세부적인 내용들은 만들면서 찾아보는 것이 좋겠습니다.
'IT > HTML & CSS & JavaScript' 카테고리의 다른 글
| [자바스크립트] 자료형 / 문자(String), 숫자(Number), 불린(boolean), typeof 사용법 (0) | 2021.09.03 |
|---|---|
| [자바스크립트] 문자형 - var, let, const 변수 차이점 설명 및 사용법 (0) | 2021.09.03 |
| HTML 테이블 만들기- tr, td (0) | 2021.08.27 |
| HTML 리스트 - li, ul, ol, dl (0) | 2021.08.27 |
| HTML img src, map - 이미지 넣기, 이미지 링크 추가 (0) | 2021.08.27 |




댓글