728x90

변수는 어떤 정보에 이름을 붙여서 저장하고 싶은 경우에 사용합니다.
예약어인 class와 같이 미리 정해져 있는 경우 사용이 불가합니다.
JavaScript 변수 구분(var, let, const)
var 변수명 : 일반적으로 사용되며 중복 선언이 가능합니다.
let 변수명 : 한번 선언했던 변수와 동일하게 생성되는 것을 방지합니다.(중복 사용금지)
const 변수명 : 절대로 변경되지 않을 값을 사용할때 쓰게 됩니다.(주민번호)
1. 변수는 문자와 숫자, $, _ 만 사용가능
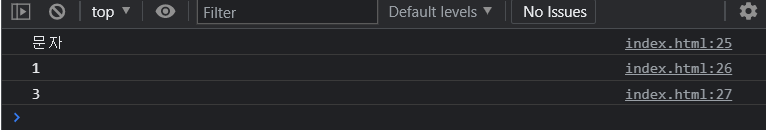
var test1 = "문자";
let _tt = "1";
const $ = "3";
console.log(test1);
console.log(_tt);
console.log($);
2. 첫 글자는 숫자가 될 수 없습니다.
변수 선언 시 변수 명의 시작 문자는 숫자가 될 수 없습니다.
let 1test = "A"; //사용불가
3. 예약어는 사용불가(Class)
자바스크립트에서 미리 예약되어 있는 예약어는 사용이 불가합니다.
var, let, constr 도 이게 포함되겠습니다.
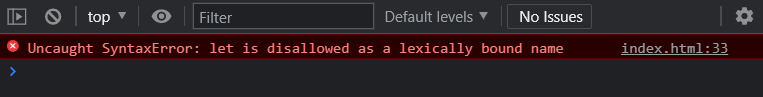
let let = 11;
let class = 11;
4. 가급적 상수는 대문자로 사용
상수에 대한 변수를 선언 때는 대문자를 사용하도록 합시다.
const MIN = 100;
5. 변수명은 일기 쉽고 이해할 수 있도록 선언
의미를 알 수 없는 변수명은 서로 알아보기 힘들기 때문에 의미가 있는 변수명을 사용하시기 바랍니다.
(aa, tt, bb와 같이 의미가 불명확한 변수 사용은 자제)
let a = 1; // a의 의미가 불명확함
let name = "keke";
이상으로 자바스크립트의 기본적인 변수 var, let, const와
해당 변수의 사용법 및 차이점에 대해서 알아보았습니다.
반응형
'IT > HTML & CSS & JavaScript' 카테고리의 다른 글
| [자바스크립트] alert, prompt, confirm (경고 & 입력 & 확인창) (0) | 2021.09.03 |
|---|---|
| [자바스크립트] 자료형 / 문자(String), 숫자(Number), 불린(boolean), typeof 사용법 (0) | 2021.09.03 |
| HTML 기초 핵심요약 - 10분만에 완성하는 웹사이트 (0) | 2021.08.27 |
| HTML 테이블 만들기- tr, td (0) | 2021.08.27 |
| HTML 리스트 - li, ul, ol, dl (0) | 2021.08.27 |




댓글