728x90

기본적으로 브라우저에서 제공되는 윈도우 창 3가지에 대해서 알아보겠습니다.
아래는 윈도우창을 불러오는 3가지 문자입니다.
1. alert
2. prompt
3. confirm
기본적으로 제공되어진 함수이기 때문에 사용하기 편리하지만 단점도 존재하는데요.
윈도우 창이 뜬 다음 확인을 누르기 전까지 스크립트가 일시 정지됩니다.
그리고 웹브라우저 마다 창의 스타일과 위치가 있어서 수정이 불가능합니다.
1. alert (경고창)
자바스크립트에서 alert는 경고창으로 사용됩니다.
보통 로그인 화면에서 아이디나 패스워드를 잘못 입력한 경우 경고창으로 표시되는 경우를 볼 수 있을 텐데요.
일방적으로 원하는 메시지를 뛰우고 확인을 누르면 종료됩니다.
alert("패스워드가 잘못되었습니다.");

2. prompt
사용자에게 값을 입력받을 수 있는 창을 띄웁니다.
기본적으로 prompt("질문") 으로 입력하지만 , 로 구분하여 뒤에 추가 글자를 입력하면
미리 글자가 입력되어 창이 표시됩니다.
만약 취소를 누르면 콘솔로그에서는 null 값이 출력되는 것을 참고하세요.
const name = prompt("이름을 입력하세요","나르");
console.log(name);
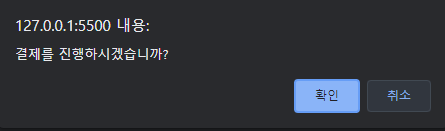
3. confirm
확인 또는 취소를 선택할수 있는 창이 나타납니다.
확인을 클릭 시 true,
취소를 클릭 시 false가 콘솔 로그에 기록됩니다.
상품을 결제하는 경우에 많이 사용되어지는 것을 볼 수 있습니다.
const buy = confirm("결제를 진행하시겠습니까?");//확인시 true, 취소지 false 콘솔로그에 찍힘
console.log(buy);
이상으로 윈도우에서 기본적으로 제공하고 있어서
자바스크립트에서 손쉽게 사용할 수 있는 윈도우 창 3가지인
alert, prompt, confirm에 대해서 알아보았습니다.
반응형
'IT > HTML & CSS & JavaScript' 카테고리의 다른 글
| [자바스크립트] ++, --, +=, -= 제곱근,나머지 연산자 (0) | 2021.09.03 |
|---|---|
| 자바스크립트 문자 -> 숫자 형변환(parseInt, number) (0) | 2021.09.03 |
| [자바스크립트] 자료형 / 문자(String), 숫자(Number), 불린(boolean), typeof 사용법 (0) | 2021.09.03 |
| [자바스크립트] 문자형 - var, let, const 변수 차이점 설명 및 사용법 (0) | 2021.09.03 |
| HTML 기초 핵심요약 - 10분만에 완성하는 웹사이트 (0) | 2021.08.27 |




댓글