728x90

티스토리 글을 작성할 때 소스코드나 SQL 코드문에 색깔이 알록달록하게 칠해져 있는 것을 볼 수 있다. 오늘은 티스토리 플러그인 기능 중 코드 블록 기능을 사용해서 로컬 PC에서 사용하는 툴과 똑같이 하이라이트 색깔을 넣는 방법에 대해서 알아보겠습니다.
코드블럭 플러그인 활성화하기
1. 티스토리 관리자 페이지로 접속합니다.
2. 왼쪽 메뉴바에서 [플러그인] 메뉴를 클릭합니다.
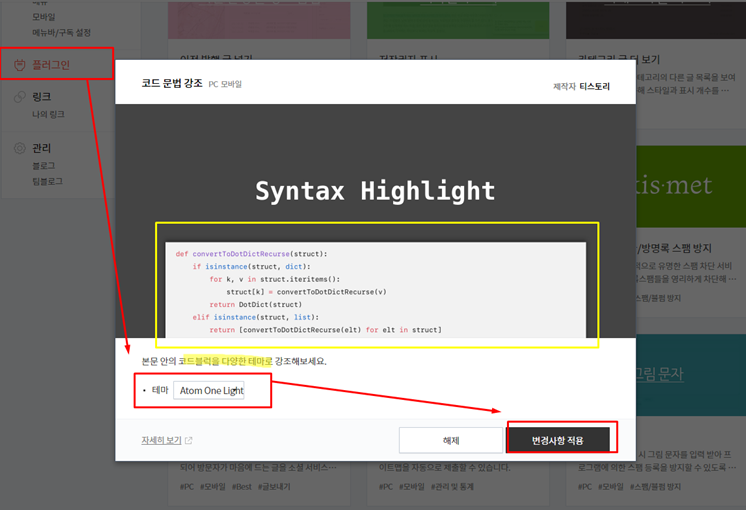
3. 여러 플러그인 중에 코드 문법 강조(Syntax Highlight)를 찾아서 클릭합니다.
하이라이트를 적용하기 전에 원하는 테마를 선택한 다음 변경사항 적용을 눌러서 플러그인 설정을 끝내도록 합니다.

코드블럭을 이용한 포스팅 글쓰기
1. 티스토리 글쓰기 화면으로 이동합니다.
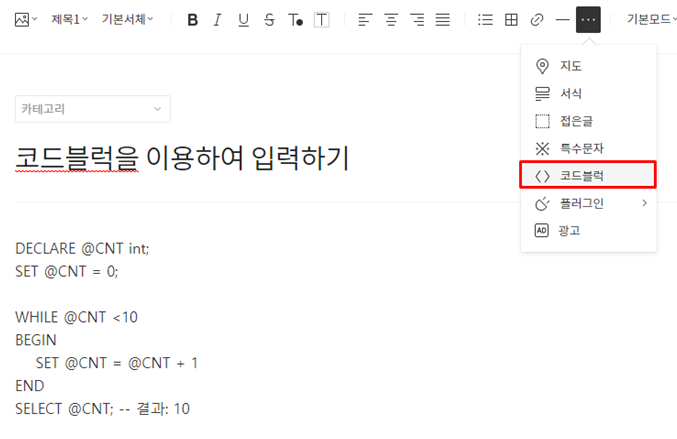
2. 상단에 [...]버튼을 누른 다음 "<> 코드 블록"을 클릭합니다

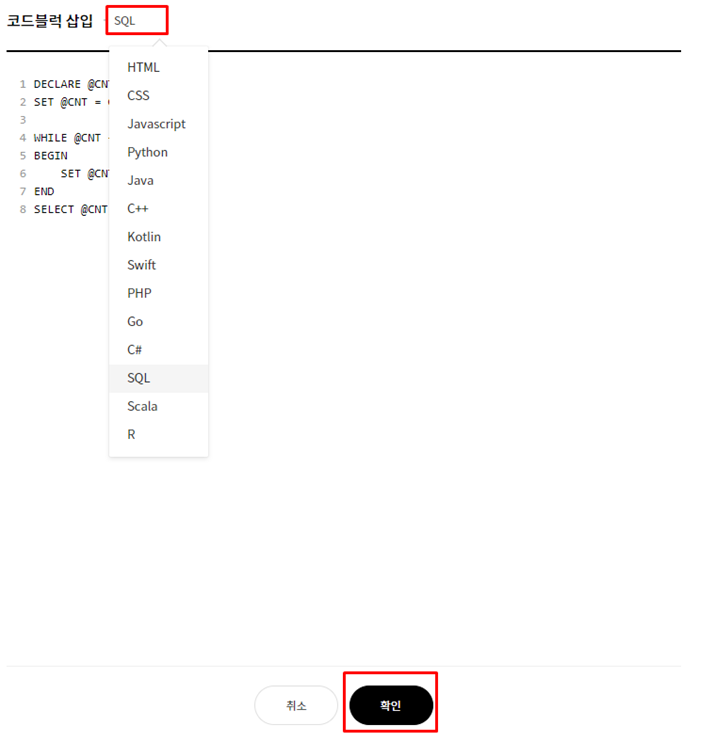
3. 원하는 코드를 넣고 삽입한 코드의 형식을 구분해주도록 합시다. 저는 SQL문을 넣었으니 SQL로 선택했습니다.

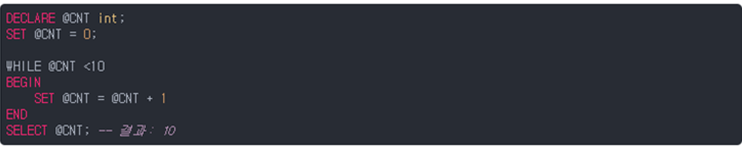
4. 코드블럭 설정이 완료된 화면입니다. 글쓰기를 완료한 다음 내 글에 들어가서 확인이 가능합니다.

이상으로 티스토리에서 소스코드를 넣을 경우 코드블럭을 사용해서 하이라이트를 넣는 방법에 대해서 알아보았습니다.
반응형
'티스토리' 카테고리의 다른 글
| [구글 애드센스] 고정형 광고 최소 & 권장 크기 / 가드이라인 (0) | 2021.09.03 |
|---|---|
| 구글 애드센스 무효 트래픽(클릭) 신고 방법 & 양식 (0) | 2021.03.29 |
| [티스토리] 블로그 개설일 확인방법 (0) | 2021.02.02 |
| 티스토리 저품질 확인 및 탈출방법 (0) | 2021.01.19 |
| [구글 애드센스] PIN 번호 입력란을 찾을 수 없습니다. (0) | 2021.01.08 |



댓글